Reflexion unseres Relaunchs
Die Lust auf etwas Neues und frischen Wind für unseren Internetauftritt wurde letztes Jahr immer stärker. Daher beschlossen wir im September 2021 einen kompletten Relaunch anzugehen. Die Umsetzung startete im Januar 2022 und Go-live war vergangene Woche am 27.07.2022.
So ein Relaunch ist immer etwas Komplexes. Die Herausforderungen sind vielfältig und bei Projekten gewisser Größenordnungen gibt es immer sog. “unbekannte Unbekannte” - also Faktoren, von denen man noch gar nicht weiß, dass sie überhaupt existieren. Worin liegen die Ursachen? Die schnelle Antwort: an unterschiedlichen Stakeholdern, Entscheidungsprozessen, Meinungsverschiedenheiten und auch an technischen Herausforderungen. Manchmal entpuppen sich Themen, die man als technisch komplex eingeschätzt hatte, in der Umsetzung als weniger schwierig und die Aspekte, bei denen man dachte, das geht unkompliziert, stellten sich als deutlich komplexer heraus.
Gerade als erfahrene Internet und Software Agentur steht vor jedem Projekt die Herausforderung alle Aspekte, Schritte und Eventualitäten möglichst präzise abzuschätzen. Eines wussten wir schon. Der Teufel steckt im wie immer im Detail!

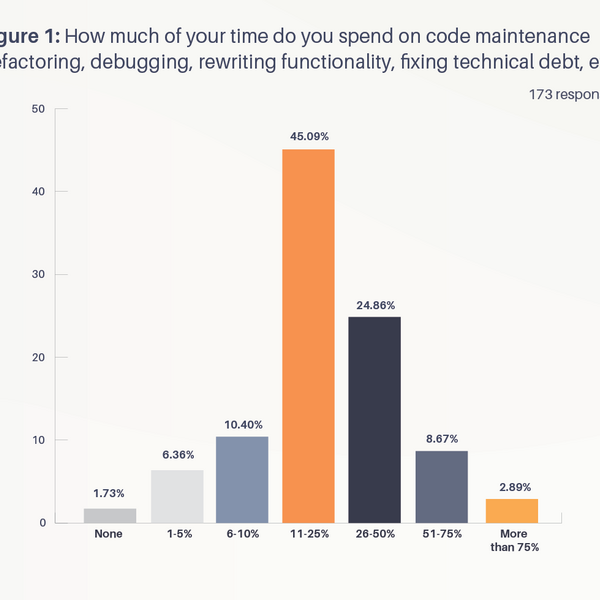
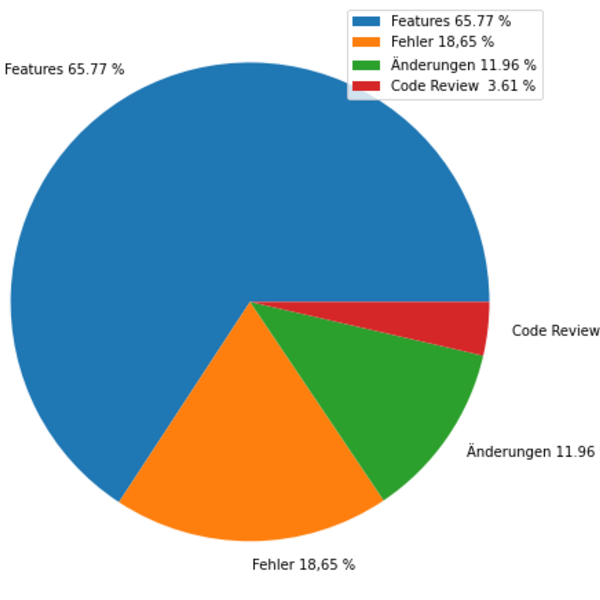
Nach dem Pareto-Effekt, auch 80-zu-20-Regel genannt, schafft man in 20 % der Zeit 80 % des Möglichen. Für die restlichen 20 %, gewissermaßen der Perfektionierung, benötigt man 80 % der Zeit. Ganz so extrem war es in unserem Fall nicht, allerdings hat die Detailarbeit die meiste Zeit in Anspruch genommen. Umso wichtiger: kompetente PartnerInnen, die zur richtigen Zeit die richtigen Fragen stellen und für komplexe Probleme einen Blick haben, um schnell einfachere Lösungen zu finden. Ein Entwickler verbringt laut einer Umfrage von Tidelift aus dem Jahr 2019 zwischen 11 % - 50 % seiner Zeit mit Fehlerbehebung. Mit unseren 18,65 % liegen wir da gut im Rennen.

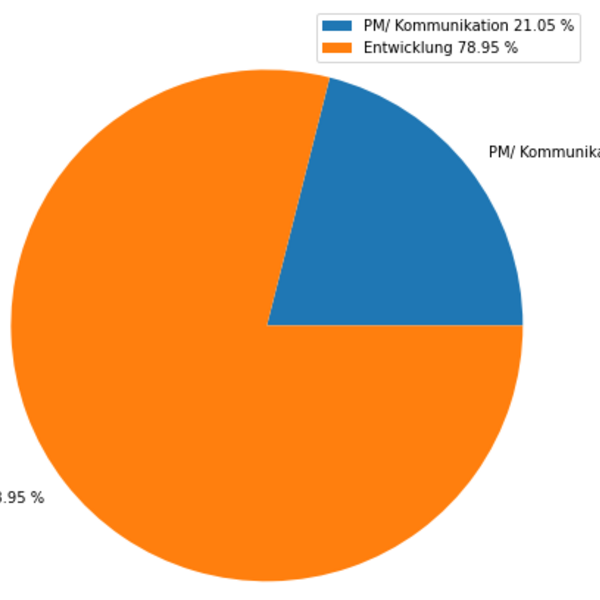
Unsere Statistik auf Grundlage unseres für unsere Bedürfnisse selbst angepassten Ticketsystems Redmine: Zeit für Projektmanagement (PM), Kommunikation im Allgemeinen und Entwicklung (inkl. Features, Fehler, Änderungen, Code Review)

Entwicklungsaufwand hierzu zählen für uns Features (neue Funktionen, Stylings usw.) sowie Fehlerbehebung, Änderungen, die durch neue Ideen und Vorstellungen entstehen sowie der Code Review.
Inklusive der Zeit für die Überarbeitung der Seitenstrukturen, Navigation und des Contents. Folgende Annahmen wurden wieder einmal bestätigt.
- Der PM/ Kommunikationserfolg ist nicht zu unterschätzen. Die Funktion trägt stark dazu bei, mögliche Fehler und Änderungen gering zu halten. Regelmäßige Absprachen mit den EntwicklerInnen und kurze Kommunikationswege sind wichtig.
- Code-Reviews sind ein Muss – diese verbessern die Softwarequalität und Zusammenarbeit und ermöglichen zeitgleich Wissenstransfer, sowie Mentoring und reduzieren die Projektkosten.
- Performance-Überprüfungen des Systems sollten regelmäßig mit Beginn der Projektdurchführung eingeplant werden . Das reduziert die “Optimierungsblöcke” auf kleinere ‘Happen’ und somit die Komplexität. Dies wiederum führt zu einer Reduktion des Projektaufwands insgesamt und beschleunigt so die Umsetzung.
Die Frage nach dem Style
Soll es ein Template von der Stange mit individuellen Anpassungen oder die Designagentur sein? Als Software-Agentur, die sich auf individuelle Lösungen spezialisiert hat, liegt unser Hauptaugenmerk auf Funktionen und Prozessen. Wie viele unsere Kunden haben wir uns deshalb für ein Template als Basis unserer Designentwicklung entschieden und es an unsere Bedürfnisse angepasst. Herausforderung bei Templates: eine Menge überhängenden Code, den man nicht benötigt und der das System höchstwahrscheinlich langsamer als eine individuelle Lösung macht. Unsere Annahme: Wir können das mit unserer Expertise in technischer Sicht und in puncto Google Lighthouse Scoring optimieren. Diese Annahme hat sich bestätigt. Wir haben hierfür zeitnah nach Projektbeginn ein Google Lighthouse Monitoring implementiert.
Die große Frage nach dem System
Mit Chameleon haben wir ein sehr mächtiges und fähiges Enterprise E-Commerce Tool entwickelt. Dieses Tool wollten wir natürlich verwenden und gleichzeitig die Chance nutzen, es weiter voranzutreiben. Da unsere Webseite eine reine Content-Seite ist, wäre das so, als ob jemand mit einem Ferrari durch einen verkehrsberuhigten Bereich im Schritttempo fährt. Hand aufs Herz – wer ein schlichtes, relativ einfaches Contentsystem benötigt, der braucht keine komplexe und mächtige Enterpriselösung und All-in-One E-Commerce Engine wie Chameleon. Trotzdem haben wir uns dafür entschieden, obwohl wir das alles z. B. mit einem Wordpress-System eventuell schneller umgesetzt hätten. Aber warum? Hauptgrund ist, dass der Lebenszyklus eines Projekts mehr ist, als der initiale Projektaufwand. Architektur und Wartbarkeit sind maßgebliche Faktoren für die TCO (Total Cost of Ownership) Aber auch die Tatsache, dass wir als Internetagentur, mit hauseigener E-Commerce Engine, diese auch verwenden wollten, spielte eine Rolle. Dieser Ansatz, der den initialen Projektumfang logischerweise erhöht, garantiert mittelfristig eine reibungslose Wartbarkeit und saubere Integration in unsere CI/CD-Prozesse.
Ob Enterprise-Systeme, wie Chameleon oder vergleichbar komplexe All-In-One Lösungen wie Stryker oder Scayle für Ihr Projekt sinnvoll sind, muss also im Einzelfall beleuchtet werden. Besteht die Anforderung darin, einen komplexen D2C und B2B Shop zu erstellen, inkl. Redaktionssystem, PIM, unterschiedlichen Schnittstellen, wie bspw. zu CleverReach und einer leistungsfähigen Onsitesuche, empfehlen wir Chameleon oder eine vergleichbare E-Commerce-Plattform.
Die Kunst der Reduktion, Priorisierung und Agilität
Welche Funktionen ähneln sich? Welche benötigen wir unbedingt, welche nicht? Was benötigen wir für den Go-live, was kann nachgelagert entwickelt werden? Vor Projektbeginn sollte im groben klar sein, welche Funktionen unbedingt, für den Go-live benötigt werden, Gesamtfunktionen auf ein pragmatisches Maß reduziert und Ziele priorisiert werden. Normalerweise entwickeln die Akteure eines Projekts immer neue Ideen und Vorschläge, um ein System besser und innovativer zu gestalten. Diese müssen ebenfalls überdacht, reduziert und priorisiert werden. Um Agilität und Wechsel als Stärke zu implementieren, muss Raum dafür vorhanden sein.

Optimierung des Systems
Absolute technische Performance ist ein Muss. Daher haben wir von Anfang an die Leistung, Best Practices, Accessibility sowie SEO-Aspekte im Projektverlauf überwacht.
Unsere Tipps für Ihren Relaunch:
- Wenn Sie keine oder nur wenig Erfahrung in der Projektplanung und deren Einschätzung haben, planen Sie ein plus von ungefähr 25 % auf die Entwicklungszeit für PM und Kommunikation und einen kleinen zusätzlichen Puffer für Fehler ein.
- Erstellen Sie vorab einen klaren Style/ CI – Guide (Schrift, Logos & Farben etc.)
- Definieren Sie messbare Ziele und priorisieren Sie diese nach Go-live und Post-Deploy bzw. Phase 2
- Regelmäßige Absprachen mit Entwicklern und Stakeholdern sind ein Muss
- Redirects & strukturiertes Link Mapping (Onpage & Offpage): Erfassen Sie ggf. auch Links, die Sie für Ihre Social-Media-Kanäle angepasst hatten. Erstellen Sie rechtzeitig vor dem Relaunch am besten relative Weiterleitungen für veränderte URLs und dokumentieren Sie diese ebenfalls.
- Überprüfen Sie die hinterlegten Links Ihrer Werbekampagnen, bspw. bei Google Ads. Diese sollten VOR dem Live-Gang angepasst und ggf. kurz pausiert werden.
- Optimieren Sie Ihr Projekt, wenn möglich, von Beginn an und implementieren Sie hierfür ein Google Lighthouse Monitoring (Link).
- Lassen Sie das System vor dem Go-live von allen Stakeholdern abnehmen und kontrollieren, planen Sie hierfür rechtzeitig Zeit ein und erinnern Sie diese rechtzeitig, das ebenfalls zu tun.
- Das Prinzip des Codes Reviews ebenfalls für Content, Links, Weiterleitungen sowie der Überprüfung von Meta Deskription, Tags etc. anwenden.
- Lassen Sie nach größeren Meilensteinen, alle Stakeholder das Projekt testen.
- Nicht nur die Seiten, sondern auch alle möglichen Interaktionen und deren Darstellung in allen Interaktionsphasen definieren, planen und testen, bspw. das Styling des Kontaktformulars und Rückmeldung an den User.

Die Esono AG
Als Digital und Software-Agentur aus Freibug und Berlin bieten wir individuelle Softwareentwicklungen für unterschiedlichste Branchen an. Unsere Spezialisten für Digitalisierung, Webentwicklung, DevOps und E-Commerce entwickeln bei uns unter einem Dach die Lösungen Ihrer Herausforderungen. Gerne beraten wir Sie.
